Reactive Stack JS
In reactive programming, data is pushed, not pulled.
Therefore, a reactive stack is one where data is pushed, not pulled, through out the entire stack.
What that means is that instead of the client requesting the data from the server, the server is constantly pushing the data to the client.
Basically, this boils down to a simple description: the client is observing the data it cares about, and reacting to that data changing.
For more information, please check out:
Observer Pattern through the Chain
Please read up on the Observer Patter if you are unfamiliar with it: Observer Design Pattern.
Also, please read up on the difference between Observer and Pub Sub: Observer vs Pub-Sub pattern.
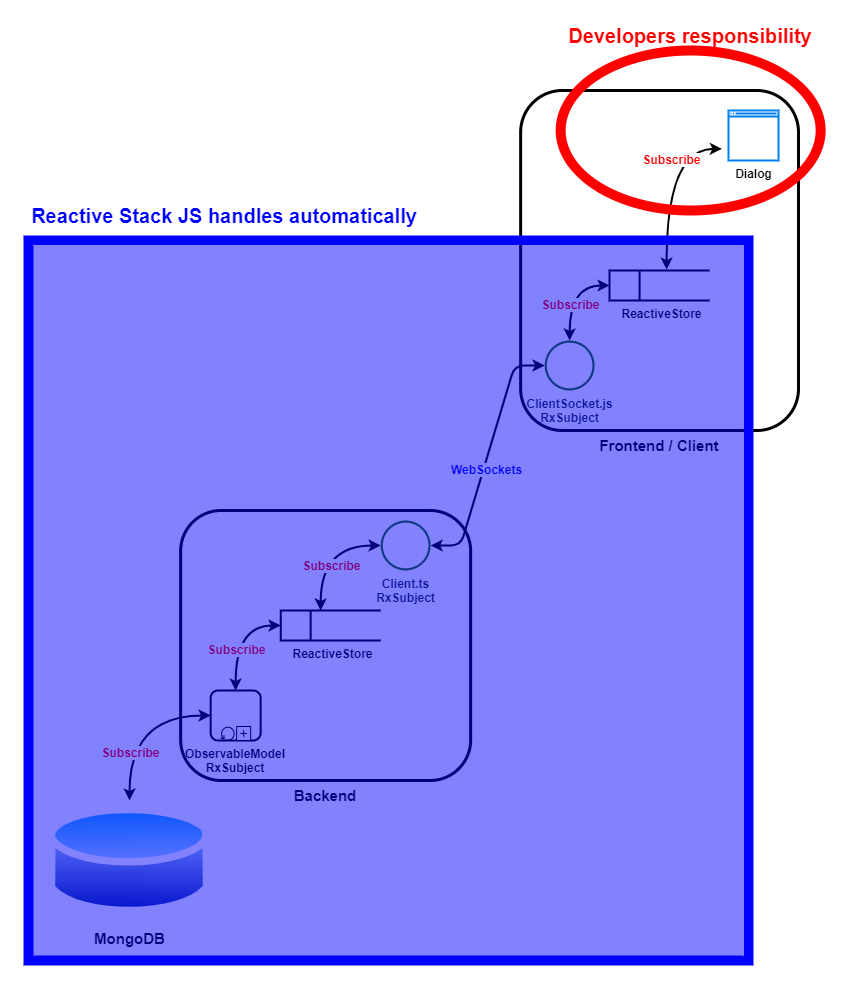
The Chain here refers to the entire data transport chain, from the source the database, all the way to the rendered UI in the GUI.
This is the list of Observer Pattern pair instances in the chain, from DB to GUI.
Note: A <- X means that X observes A. A is then the observable and X is the observer.
Note: <-WS- indicates that the Observer Pattern goes through a WebSocket connection.
- Collection/Table <- ObservableModel
- ObservableModel <- ReactiveStore
- ReactiveStore <- Client
- Client <-WS- ClientSocket
- ClientSocket <- ReactiveStore
- ReactiveStore <- Dialog
…todo: describe each listed instance above
Goal
My goal was to create a reactive stack solution that would not have a vendor lock-in. In other words, I wanted the end product to have the flexibility where any part of it could be replaced with an alternative, in as easy as possible manner.
This is the end result:

Clarification
I started with MeteorJS because it allowed me to focus only on the client side for the setup I had in mind. It also allowed me to see the final POC application working. I was then able to work with that example as a guide. Further more, I was able to reuse the client side code with minimal adjustments.
The second step was to take the created React client side code from the reactive-stack-js-meteor-react implementation and work on the alternative REST Fastify backend. Once I had the backend working, I was also able to take over the Svelte client side code from ** reactive-stack-js-meteor-svelte. This was later deleted due to the fact that Svelte started throwing errors that were totally weird, and I simply did not want to deal with them anymore. These sadly started to occur in **reactive-stack-js-meteor-svelte repository as well. I also added Vue to the REST setup, for comparison.
Finally, in the third step, I decided to add GraphQL to the mix, and replace REST. My main goal there was to add GraphQL without having to also manually write the GraphQL schemas, as well as also most common mutations for every Mongoose model in the app. This worked as I hoped it would. The final goal for the GraphQL setup is to add live queries, and then remove the whole data synchronization setup I created.
ATM, my favorite solution is the section 2, REST with Vue, which is based on RxJS, Fastify , Mongoose and Vue. Therefore, this is the one that will be the focus for me, in terms of documentation and refactoring. Once the GraphQL live queries become feasible, I will add it to section 3 and then compare with the REST implementation for a final decision.
This repository
This repository contains data creating script which uses casual.
Just first do yarn, then do yarn data, and your mongodb will have a new database called reactivestackjs, populated with fake data.
It also contains the description and links to various sub-repositories I created as a reactive stack POC.
There are 3 sections which are further split into repositories.
Sections & Repositories
-
Reactive Stack JS using MeteorJS
- Meteor with React
- Meteor with Svelte
- Reactive Stack JS using REST
- Reactive Stack JS using GraphQL
Execution
Both Meteor repositories are standalone and can be started on their own.
In section 2, the backend has to be running for any of the 3 frontend repositories to work. Those, however, can be started independent of each other.
Section 3 is similar to section 2, however there is only one frontend solution available.
I do not plan to repeat react or svelte here, since that would serve no valuable purpose.
App Description
WIP: App Description
Reactive Stack JS using MeteorJS
Follow instructions in each repository to install and run.
Both meteor implementations can run in parallel.
Reactive Stack JS using REST
Simply yarn in each repository, then yarn start in the backend and then the same in any frontend you wish to look at.
The frontends can run in parallel.
Reactive Stack JS using GraphQL
Simply yarn in each repository, then yarn start in the backend and then the same in the frontend.
